CSSだけで可能!驚きの上級者向けWebデザインテクニック5選

CSSとは何か?
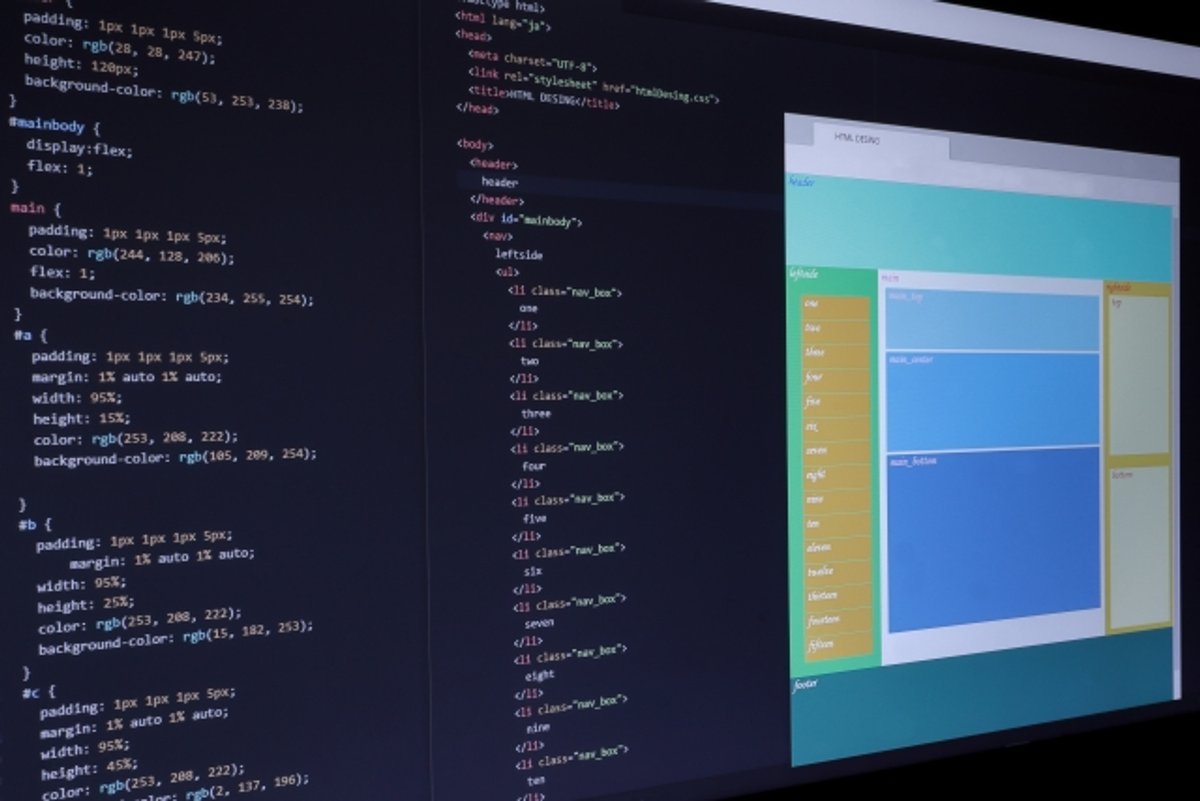
CSSとは、Cascading Style Sheetsの略で、Webページのデザインに関するスタイル情報を指定するための言語です。この言語を使うことで、Webページのレイアウトや文字の体裁、背景色などを定義できます。具体的には、HTMLタグの各要素に対して、その見た目や配置を制御します。
HTMLとCSSはWebデザインの二本柱とも言える技術ですが、役割ははっきりと分かれています。HTMLは文章の意味を表現するのに対し、CSSはその見え方を決定します。言葉で例えるなら、HTMLが物語の内容や登場人物、場面転換などを指定し、CSSがその情景や雰囲気、キャラクターの衣装などを描き出すアートディレクターのような存在です。
CSSはその柔軟性と表現力から、Webデザインにおける必須スキルとなっています。例えば、同じHTMLコードに対して異なるCSSを適用することで、まったく異なるデザインのWebページを創り出すことが可能です。これにより、Webデザイナーや開発者は様々なブラウザやデバイス、ユーザの環境に応じた最適なデザインを提供することができます。
CSSの記述方法は、HTML内に直接書くインラインスタイル、HTML内の頭部に書く内部スタイルシート、別ファイルに書く外部スタイルシートの3種類があります。このうち、開発効率や再利用性を考慮すると、基本的には外部スタイルシートを用いることが推奨されています。
CSSの基本構文はセレクタと宣言ブロックで構成されます。セレクタはスタイルを適用するHTMLの要素を指定し、宣言ブロックはその要素に適用するスタイルを定義します。また、CSSでは機能の進化に伴い、レイアウトを柔軟に制御するグリッドシステムや、複雑なアニメーションを実現するためのキーフレームなど、高度なテクニックが続々と導入されています。
なお、CSSはWebデザインの視覚面だけでなく、ユーザビリティやアクセシビリティを向上させるための重要な工具でもあります。例えば、高齢者や視覚障害者が使いやすいように文字サイズを調整する、色覚不全者向けに配色を工夫するといった配慮が、CSSを通じて実現できます。これらを含め、CSSは我々のネットライフを豊かにする存在であり、その重要性はこれからも増していくことでしょう。
このトピックはこちらの書籍で勉強するのがおすすめ!
この記事の内容をさらに深く理解したい方におすすめの一冊です。実践的な知識を身につけたい方は、ぜひチェックしてみてください!
WebデザインにおけるCSSの重要性
WebデザインにおけるCSS(Cascading Style Sheets)の重要性は、その効率化と視覚的な表現力にあると言えます。
まず、CSSはWebデザインにおける効率化を実現します。HTMLでコーディングする際、頻繁に使用するスタイル要素(例えば特定の色、フォントサイズ、マージンなど)を個々のHTML要素に直接記述していたら時間がかかりますし、修正や変更も困難になります。CSSはこれらのスタイル要素を一元管理し、適用するHTML要素を柔軟に指定できるため、一貫したスタイルを効率的に適用でき、変更も容易になります。
また、CSSはWebデザインの視覚表現力を飛躍的に向上させるツールです。レイアウトの定義、フォントの指定、背景色や境界色の設定、さらにはアニメーション効果まで、見た目に関するほぼ全ての要素をCSSで制御できます。特に最近のCSS3からは、3D変換、トランジション、アニメーションなど、豊かな視覚表現を提供する機能が追加されており、それらを駆使することで高度なWebデザインを実現できます。
CSSはまた、レスポンシブデザインを実現する重要な役割を果たします。スマートフォンやタブレットなど、多様なデバイスでの視覚表現を一貫してコントロールするためには、CSSのメディアクエリが不可欠です。これにより、デバイスのスクリーンサイズに応じたレイアウトやスタイルを指定でき、ユーザ体験を大幅に向上させることが可能になります。
さらに、CSSはSEO(検索エンジン最適化)にも寄与します。スタイリングと内容を分離することで、Webページの情報が検索エンジンにより適切に理解されやすくなるのです。
以上のように、CSSはWebデザインにおける効率化、視覚表現力の向上、レスポンシブデザインの実現、SEO対策など、多方面にわたり重要な役割を果たします。初心者から上級者まで、多くのWeb開発者がCSSの知識とスキルを身につけることで、より優れたWebサイトを作成できるようになるでしょう。
このトピックはこちらの書籍で勉強するのがおすすめ!
この記事の内容をさらに深く理解したい方におすすめの一冊です。実践的な知識を身につけたい方は、ぜひチェックしてみてください!
基本的なCSSの知識と使用方法
CSS(Cascading Style Sheets)は、Webページのスタイルやレイアウトを設定するための言語です。HTMLにより記述されたコンテンツの見た目や感じを制御するために使用されます。色、フォント、位置、サイズ、マージン、パディング、背景画像などのプロパティを指定して、デザインを作り出します。さらに、それらのプロパティがアニメーションさせたり、ユーザーとやりとりしたりする仕組みを提供します。
CSSの基本的な知識としてはまずは、セレクタとデクレーションブロックの理解が必要です。CSSは"セレクタ {プロパティ: 値;}"の形式で記述されます。セレクタは、スタイルを適用するHTML要素を指定します。例えば、'p'というセレクタは、全ての/n要素に対応します。1つのHTML要素に対して複数のスタイルを適用する場合や、複数のHTML要素に対して1つのスタイルを適用する場合に、クラスセレクタ(.クラス名)やIDセレクタ(#ID名)を使います。
デクレーションブロックは、プロパティと値がセットになったもので、そのセレクタの要素に適用されるスタイルを定義します。例えば、"color: red;"というデクレーションは、テキストカラーを赤に設定します。
CSSの使用方法については、基本的にはHTMLファイルからリンク・インポートされます。そのため、HTML文書内のタグの中にあるタグを通じてCSSファイルをリンクします。常に外部CSSファイルを使用することが良いとは限らず、場合によってはインラインスタイルや内部(埋め込み)スタイルでも問題ありません。
ただ、スタイルシートの変更が必要な場合、それぞれのHTMLファイルにインラインで指定していると手間がかかるため、基本的にはCSSは外部ファイルとして切り出すことが一般的です。そして、そのCSSファイルを変更するだけで全てのページの見た目を一括で変更することが可能になり、保守性や再利用性が向上します。
このように、基本的なCSSの知識とその使用方法を理解することで、Webデザインにおける表現の幅がぐんと広がります。次の節では更に上級者向けのCSSテクニックについて解説します。
このトピックはこちらの書籍で勉強するのがおすすめ!
この記事の内容をさらに深く理解したい方におすすめの一冊です。実践的な知識を身につけたい方は、ぜひチェックしてみてください!
上級者向けCSSのテクニック1: レイアウトデザイン
CSSの使いこなし方はWebデザインの質を大きく左右します。一歩先を行く上級者向けにおすすめしたいCSSのテクニックとして、まずライアウトデザインについて解説します。
レイアウトデザインは、Webサイトの見た目に対する全体的な構造を考えることです。CSSでは、"Flexbox"や"Grid"などのレイアウトモデルを利用することで、高度かつ自由度の高いレイアウトが可能になります。
Flexboxは1次元(行または列)のレイアウトを得意とし、Gridは2次元(行と列)のレイアウトを得意とします。これらのモデルは互いに補完しあう関係にありますので、状況に応じて適切なものを選択します。
Flexboxの大きな特徴は"flex"という値を使用してアイテム間の空間を自動的に調整できる点です。これにより、アイテムの位置や間隔の調整が容易になります。Flexboxを用いる場合、親要素に"display: flex;"を指定し、子要素には必要に応じて"flex-grow", "flex-shrink", "align-items"などのプロパティを利用します。
Gridは、Webページを等分割したグリッド上に要素を配置することが可能で、2次元の広範なレイアウト制御が可能です。Gridを用いる場合、親要素に"display: grid;"を指定し、子要素の配置位置は"grid-template-areas"を用いて名前を付けると、可読性の高いレイアウトが実現できます。
また、特に注目すべきはCSSの"calc()"関数です。これにより、動的な計算結果をパーセンテージや固定ピクセルなどの値の混合による指定が可能となります。これがあれば、レイアウトの柔軟性が飛躍的に向上し、ユーザーエクスペリエンスを高めることができます。
これらのテクニックを駆使することで、独特のレイアウトや効果的な情報伝達が可能になります。また効率的なコーディングが可能となり、直接的にビジネス価値に貢献することでしょう。また、これらのテクニックは徐々に広まってきていますので、最新のトレンドをキャッチアップするためにも、積極的な学習と導入を推奨します。
このトピックはこちらの書籍で勉強するのがおすすめ!
この記事の内容をさらに深く理解したい方におすすめの一冊です。実践的な知識を身につけたい方は、ぜひチェックしてみてください!
上級者向けCSSのテクニック2: アニメーション効果
CSSによるアニメーション効果は、ウェブサイトを魅力的でダイナミックにするための強力なツールです。CSSアニメーションは有益であるだけでなく、HTMLとJavaScriptによって特別なインタラクションを作り出すこともできます。次の複数の技術について詳しく見ていきましょう。
CSS Transitions:CSS Transitionsは、あるCSSプロパティの状態が別の状態に切り替わるときに、その切り替わりを一定の時間で滑らかに表現するための機能です。これにより、ボタンの色変更や要素の移動など、ダイナミックな変化を付けることができます。
CSS Animations:CSS Animationsでは、スタイル設定を時間とともに変えることができます。これにより、並進動作やスケール変化などの動作を制御し、アニメーションを作ることができます。CSSアニメーションは、@keyframes規則で表され、animationプロパティを用いて要素に適用します。
3D Transformations:Transformプロパティを用いて、要素を空間的に移動、回転、スケール変化させることができます。perspectiveプロパティを使用することで、遠近感を出すことが可能となり、3Dアニメーション効果を実現できます。
CSS Variables:CSS Variablesを組み込むことで、アニメーション効果の調整や再利用が容易になります。これにより、一貫したアニメーション効果を全体に適用できます。
JavaScriptとCSS:JavaScriptとCSSを組み合わせることにより、ユーザーのアクションに即座に反応する動的かつ複雑なアニメーションを作成することが可能になります。JavaScriptを用いることで、CSSを一時停止したり、特定の時間で開始したり、アニメーションの進行状況を制御したりすることができます。
これらのテクニックを扱う上で、各プロパティとその使用方法について深く理解することが必要となります。また、ユーザー体験を優先するという視点を失わないようにし、不適切なアニメーションがウェブサイトのパフォーマンスを低下させないように注意することも大切です。アニメーション効果は、上手に使えばウェブデザインにおける強力な味方となり、ユーザーエンゲージメントを高め、最終的にはコンバージョンにつながる可能性があるのです。
このトピックはこちらの書籍で勉強するのがおすすめ!
この記事の内容をさらに深く理解したい方におすすめの一冊です。実践的な知識を身につけたい方は、ぜひチェックしてみてください!
上級者向けCSSのテクニック3: レスポンシブデザイン
レスポンシブデザインとは、ウェブサイトの表示を様々なデバイス(パソコン、スマートフォン、タブレットなど)に対応させる手法のことを指します。これにより、使用しているデバイスの種類や画面サイズにかかわらず、ウェブサイトが必ず最適に表示されるため、ユーザー体験が向上します。CSSを使ったレスポンシブデザインの実現は上級者向けのテクニックと言え、CSSの真価を見せる重要な部分ともなります。
まず最初に覚えておくべきは、CSSのMedia Queriesです。Media Queriesは、デバイスの特性(幅、高さ、解像度等)に基づいたスタイルの適用を可能にします。例えば、画面幅が600px未満のデバイスではテキストのフォントサイズを小さくし、600px以上であれば大きくする、といった分岐を作ることができます。
また、"flexbox"や"grid"といったレイアウト関連のプロパティもレスポンシブデザインには欠かせません。これらは要素の配置を自在にコントロールできる仕組みで、特にgridは2次元レイアウトを柔軟に構築するために利用されます。
さらに進んだ技術としては、画像や動画のアスペクト比を維持しつつレスポンシブにリサイズする手法もあります。これは"padding-top"プロパティをパーセンテージで設定することで実現され、特に動画コンテンツの多いウェブサイトにとっては非常に有用なテクニックです。
最後に、どんなに優れたレスポンシブデザインを作成したとしても、それが正しく機能しているか確認することは必須です。ブラウザの開発者ツールを使って、様々なデバイスサイズでの表示をチェックしましょう。
以上、CSSを活用したレスポンシブデザインの要点を説明しました。これらのテクニックを用いて、いつでもどこでもユーザーに最適な体験を提供するウェブサイトを作ることが可能です。さまざまなデバイスで最適な表示を実現し、更にユーザー体験を向上させるために、CSSを駆使したレスポンシブデザインをぜひ取り入れてみてください。
このトピックはこちらの書籍で勉強するのがおすすめ!
この記事の内容をさらに深く理解したい方におすすめの一冊です。実践的な知識を身につけたい方は、ぜひチェックしてみてください!
上級者向けCSSのテクニック4: 3Dエフェクト
当時はまだ一部のブラウザでしかサポートされていなかった、3DエフェクトをCSSで表現する方法についてご紹介します。
CSSをより深く理解し、一般的に自信を持って使えるようになれば、2Dの世界から飛び出し、3Dの視覚表現をWebサイトに適用できます。ここでは、Transformプロパティを中心に、ユニークな3Dエフェクトを実装するためのテクニックを探ります。
まず、CSSのTransformプロパティが3Dトランスフォーメーションを提供していることを理解しましょう。これには、rotateX、rotateY、rotateZ、scaleZ、translate3dなどが含まれ、これらは3D空間での要素の移動や回転、拡大縮小を制御します。
しかし、3Dエフェクトを作成するためには、これらのプロパティを組み合わせて使用することがよくあります。例えば、rotateXとrotateYを組み合わせると、物体が3D空間で軸を中心に回転するエフェクトを作成できます。
さらに、これらのテクニックを利用するには、CSSのperspectiveプロパティの理解が必要です。これは、3Dエフェクトの遠近感を操作するためのもので、値が小さいほど強い立体感を生み出し、大きいほど弱めの立体感になります。
また、3Dエフェクトを実現するためには、transform-style: preserve-3dというプロパティも重要です。これは子要素も3D空間に表示するよう設定するもので、立体的な要素のネストに使われます。
このように、これらのプロパティを組み合わせることで、既存の2DのWebデザインを3Dの世界に引き上げることが可能になります。カードのフリップ効果や、3Dメニュー、パララックス効果など、限りはありません。
しかしながら、この3D表現は、性能幅のあるデバイスで表示をコントロールするためには注意が必要です。特にモバイルデバイスでは、電力使途や描画のパフォーマンスに影響を与えうるため、使用するには注意が必要です。
以上のように、CSSを使った3Dエフェクトは、よりインタラクティブなユーザ体験を提供する強力な手段です。使いこなすことで、より先進的で魅力的なWebデザインを実現することができるでしょう。上級者のCSSデザイナーならではとも言えるこれらの技術を、ぜひあなたのWebデザインへ取り入れてみてください。
このトピックはこちらの書籍で勉強するのがおすすめ!
この記事の内容をさらに深く理解したい方におすすめの一冊です。実践的な知識を身につけたい方は、ぜひチェックしてみてください!
上級者向けCSSのテクニック5: 変数と計算の活用
CSSの上級者向けテクニックの一つとして「変数と計算の活用」は非常に重要です。これによりコードの再利用性を高めるとともに、デザインの一貫性も保つことができます。
まず、CSS変数とは何かを理解することから始めましょう。CSS変数、正式にはカスタムプロパティは、一度宣言すると複数回参照できる値のことを指します。これはコードの整理と再利用を簡単にし、特に大規模なプロジェクトでは重要な役割を果たします。例えば、ウェブサイトの主題色を一箇所で定義し、その値をサイト全体で再利用できます。基本構文は以下のようになります。
:root {
--main-color: #306090;
}
body {
background-color: var(--main-color);
}次に、CSS計算(calc()関数)について説明します。これは、CSSの値を動的に計算するために使用します。例えば、1つのエレメントの幅を他のエレメントの幅に依存させることができます。触れた際のボタンサイズの変動や、画面サイズに応じたレイアウトの変化など、動的なデザインに非常に有効な機能です。以下に実際のコード例を示します。
.box {
width: calc(100% - 2em);
}以上が変数と計算の基本的な使い方ですが、これらを組み合わせることでさらに強力な効果を生み出すことが可能です。例えば、変数をcalc関数の中で使用し、さまざまなデバイスや画面サイズに対応した動的なデザインを簡単に実装できます。
このテクニックは一見複雑に見えるかもしれませんが、一度理解してしまえばコーディングの効率とデザインの一貫性を大いに向上させることができます。是非とも挑戦してみてください。
このトピックはこちらの書籍で勉強するのがおすすめ!
この記事の内容をさらに深く理解したい方におすすめの一冊です。実践的な知識を身につけたい方は、ぜひチェックしてみてください!
CSSを用いたWebデザインの最前線
CSSはウェブデザインの核心を担っており、現代のウェブデザインを理解するためには欠かせない要素です。最新のトレンドを押さえつつ、CSR(Client-Side Rendering)、パフォーマンスの最適化、アクセシビリティ、SEOといった課題解決にも活用するのが現在の最前線に立つウェブデザイナーです。
一つ目は、CSRを有効活用することでウェブページのパフォーマンスを向上させることが求められています。CSSアニメーションの採用は、JavaScriptを使用したアニメーションに比べてクライアント側の負荷軽減につながります。これにより、ユーザーに迅速なレスポンスと滑らかな体験を提供することが可能となります。
次に挙げるのは、速度だけではなくパフォーマンスの最適化も重要です。高いパフォーマンスを維持しつつ、CSSを用いてビジュアルリッチなデザインを実現するためには、レンダリング効率の良いCSSコードの作成や、最小限のリソースで効果的な表現を狙うような配慮が必要となります。
また、アクセシビリティの確保も不可欠です。視覚障害や色覚異常を持つユーザーでも、問題なくウェブサイトを利用できるよう、適切な色彩の選定、コントラストの調整にCSSを活用することが重要です。
そして最後に、SEO効果の向上にも寄与します。構造化データやメタ情報を適切に設定することで、検索エンジンがウェブサイトを正確に理解し、適切な検索結果として表示できるようになります。CSSは見た目だけでなく、ウェブサイトの「意味」を検索エンジンに伝えるための重要な手段となります。
すなわち、現在の最前線でのウェブデザインは、ただ美しく魅力的なデザインを創出するだけでなく、利便性とパフォーマンス向上、そして検索エンジン対策に至るまで、CSSの可能性を最大限に活かすことが求められています。これらを踏まえた上で、的確なCSSの活用方法を研究・開発し続けることが、新たなウェブデザインの道筋をつけることでしょう。
このトピックはこちらの書籍で勉強するのがおすすめ!
この記事の内容をさらに深く理解したい方におすすめの一冊です。実践的な知識を身につけたい方は、ぜひチェックしてみてください!
まとめ
この記事では、「CSSとは何か?」、「WebデザインにおけるCSSの重要性」、「基本的なCSSの知識と使用方法」をはじめとする初級・中級向け情報から、「上級者向けCSSのテクニック1: レイアウトデザイン」、「上級者向けCSSのテクニック2: アニメーション効果」、「上級者向けCSSのテクニック3: レスポンシブデザイン」、「上級者向けCSSのテクニック4: 3Dエフェクト」、「上級者向けCSSのテクニック5: 変数と計算の活用」等、上級者向けの情報まで取り上げ、CSSの深堀りが可能な内容となっています。
CSSはWebページ作成において重要な役割を果たすツールであることは明らかでしょう。レイアウトやデザイン、アニメーションエフェクトからレスポンシブデザインまで、CSSにより様々な表現を実現できます。この一連の記事を通じて、それらを如何に活かすか学んでいただけたのではないかと思います。
また、更なるスキルアップのため「3Dエフェクト」や「変数と計算の活用」といった高度なテクニックへの挑戦を促しています。これらは一見複雑に思えるかもしれませんが、理解すれば一層のデザイン表現の幅が広がります。
全体を通して強調したいのは、CSSは単なるデザインツールではなく、ユーザーとWebサイトとのコミュニケーション手段である、という事実です。デザインはユーザーエクスペリエンスを大きく左右します。美しさだけでなく、使いやすさ、アクセシビリティ、快適さなど、多面的に考えることが求められます。
この記事が、皆様のCSSスキルアップに繋がることを願っています。もし途中でわからないことがあれば、一度基本的な部分に戻って見直すことも大切です。そして何より、自分自身で試し、遊び、学び、新しいことを創造することが大切です。それが最上の学びとなるでしょう。CSSの世界は無限大です。一緒にその可能性を追求しましょう。
このトピックはこちらの書籍で勉強するのがおすすめ!
この記事の内容をさらに深く理解したい方におすすめの一冊です。実践的な知識を身につけたい方は、ぜひチェックしてみてください!
おすすめコンテンツ
 2023/8/29
2023/8/29CSSフレームワークを活用した効率的なWebデザイン術!初心者でもわかる教本5選
CSSフレームワークとは、Webページのデザインやレイアウトを効率的に実装するためのツールの一つです。完全にゼロからWebデザインを行うのではなく、予め用意されたコードや構造を組み合わせて作業を進める...
続きを読む 2023/8/27
2023/8/27CSS初心者必見!Webデザインの基本をマスターする5つのステップ
Webデザインとは、ウェブサイトのビジュアル面やユーザエクスペリエンスを担当する重要な役職です。そこで欠かせないのが、CSS(Cascading Style Sheets)という技術です。CSSとは、...
続きを読む 2023/8/31
2023/8/31Webデザインに欠かせない!CSSを活用した効果的なレイアウト作成法
Webデザインにおけるレイアウトの重要性は、用語自体からも理解できます。レイアウトとは、Webページに配置される要素の「配置図」を指すため、それが整理されていなければユーザーは情報を取得することが困難...
続きを読む 2025/6/2
2025/6/2CSS Container Queriesを使った次世代レスポンシブデザイン完全ガイド:2025年最新の実装テクニック
CSS Container Queriesの基本から実践まで完全解説。メディアクエリの限界を超えた次世代レスポンシブデザインの実装方法とコード例を詳しく紹介します。
続きを読む 2023/8/27
2023/8/27Foundationを使ってCSSのスキルアップ!Webデザインを更に洗練させるフレームワークの効果的な活用法
Foundationは、ZURB社によって開発された、プロフェッショナルなWebデザインを行うためのCSSフレームワークです。主にHTML、CSS、JavaScriptの3つの言語で構成されており、こ...
続きを読む 2025/5/9
2025/5/9ReactとJSXを使いこなす!上級者のためのテクニックとベストプラクティス
React開発者必見!メモ化テクニック、コンポーネント設計、パフォーマンス最適化、状態管理、TDD、モダンフックの応用まで、上級者レベルのReactとJSXテクニックを解説。実践的なコード例と共に、ア...
続きを読む 2025/5/3
2025/5/3【2025年保存版】WebAssemblyフロントエンド統合完全ガイド:高速化と新機能活用の実践テクニック
WebAssemblyをモダンフロントエンド開発に統合するための完全ガイド。基本概念から実装パターン、最新ツールまで、パフォーマンス向上と新機能活用のための実践的なコード例とベストプラクティスを解説し...
続きを読む 2025/5/1
2025/5/1【2025年最新】Webフロントエンド開発の最新トレンドとテクニック:AIとReactの共存時代
2025年のWebフロントエンド開発で注目すべき最新トレンドと実践的テクニックを解説。AIとの統合、マイクロフロントエンド、パフォーマンス最適化など、次世代Web開発者が習得すべき技術をコード例ととも...
続きを読む






![これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本 [ Capybara Design 竹内 直人 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/0114/9784798170114_1_20.jpg)
![1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版] [ Mana ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/8469/9784815618469_1_5.jpg)





![シェルスクリプト+データベース活用テクニック Bourne ShellとSQLiteによるDBシ [ 広瀬雄二 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3855/9784877833855.jpg)

![[作って学ぶ]ブラウザのしくみ──HTTP、HTML、CSS、JavaScriptの裏側 (WEB+DB PRESS plusシリーズ)](https://m.media-amazon.com/images/I/41upB6FsPxL._SL500_.jpg)


